TCDのアフィリエイトサイトテーマBRIDGEのランキングページにあるスペック表の作り方をわかりやすく解説します。
特にトップページにランキングを表示する際に「スペック表」の設定の仕方について、ちょい分かりづらいと思います。
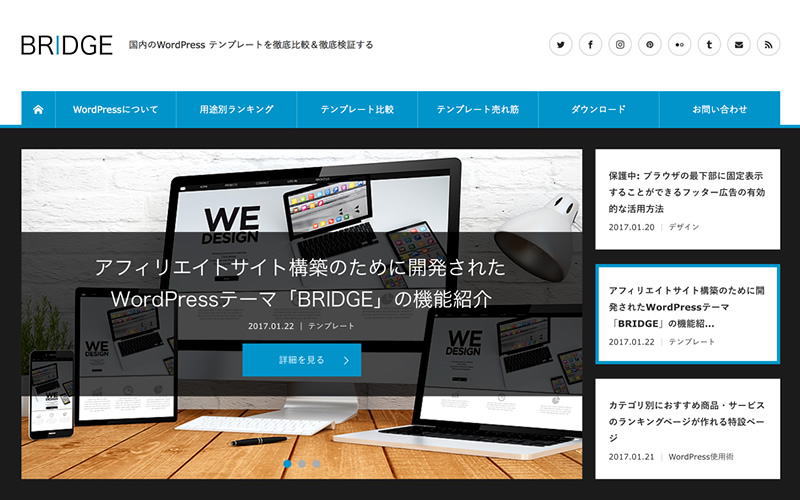
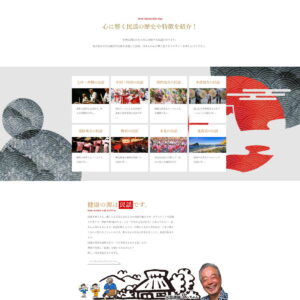
このスペック表はBRIDGEのアピールポイントになる部分なので、下図のデモサイトのように、きちんと表示したいですね。
特に物販やサービスを比較ランキングするアフィリエイトサイトを作る際には、このBRIDGEランキングページの役割は大きいです。
また、このようなランキングを作れるワードプレステーマはBRIDGEが唯一だし、使いこなすことができれば報酬もグンとアップします。
つまり、このスペック表を表示させることができれば訪問者への訴求度合いも違ってくるし、サイト全体のイメージアップにつながります。

前書きはこの辺にしてさっそく解説します。
ランキングのスペック表を作る方法
ページビルダーに切り替える
ダッシュボードから「ランキング」→「新しく追加」を選択して、①「ページビルダー」のタブを開きます。
ページビルダーのページを開いたら「②行を追加する」をクリックして、行を追加するページを開きます。(下図参照)

行を使いするページが開いたら、右下にある③青い追加ボタンをクリックして「④コンテンツを追加」するボタンをクリック(下図参照)

「コンテンツを追加」するボタンをクリックしたら「コンテンツ一覧」が開くので、右下の「スペック表」をクリックします。

「スペック表のサイトルを決める」
まずスペック表のタイトルを決めます。
次に背景色を変更することもできますが、ここはデフォルトのままでもよいですが、お好みで。
そしてリンクボタンの設定ですが、広告主のサイトへ誘導する文言{公式サイトへ」とか、個別記事を作っているなら、「口コミを見る」などのようにします。
そしてリンクURLを記入しましよう。(下図参照)

ここまで済んだら、その画面下にある「①新しいアイテムを追加する」をクリック(下図参照)そして、②新しいアイテムが追加されるので、必要事項を記入します。

スペック表の詳細とトップページへ表示させる方法

上図のようにするには、新しいアイテムを開いて、下図のようにレビュー詳細のスペックを作っていきます。

①デモサイトでは、価格になっていますが、僕の場合は「品質」にしました。
②コンテンツのタイプでは、デモサイトのように星マークを表示したいなら、「評価」にチェックマークをつけます。
※デモサイトのように「価格 10,000円」とするなら、コンテンツのタイプでテキストにチックマークをつけて「価格」「10,000円」と記入します。
③星マークを選びます。
④横幅を選びます。デモサイトのようにするには「横幅2分の1サイズ」を選びます。
⑤簡易スペック表で表示するにチェックマークをつければ、デモサイトのようにトップページに表示されます。
デモサイトの特徴を作る場合は、「新しいアイテムを」追加します。
デモサイトのように見出しを記入します。次に特徴を書きます。(下図参照)
そして横幅を選びます。デモサイトの場合は「横幅100%サイズ」です。
最後に簡易スペック表示するにチェックマークを付けます。

必要なアイテムが作成できたら画面右下にある「完了」ボタンを必ずクリックしてください。
ここまでの手順がすすめば下図のようにスペック表は完成します。

























この記事へのコメントはありません。