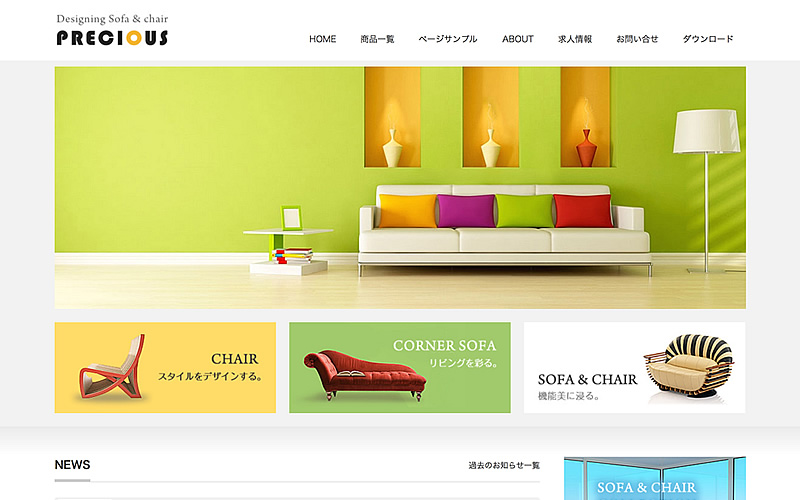
スポーツ関連のサーキュレーションサイトを作ろうと思いカラフルなビタミンカラーでもバッチキリ決まる、スタイリッシュなデザインを追求したTCDのWordPressテーマ「Precious」を購入。
野球や相撲、サッカー、ラグビー、フィギュアスケートなど動きの速い各選手の表情の画像をサムネイル画像でアピールできるし、ギャラリーを使えばアルバムもできるので、ユーザーにも見やすいレイアウトができる。
購入者のアイデアでジャンルを超えたサイトが作れるが・・・
各選手の紹介は商品を紹介する商品記事を利用できるので便利だ。
しかし、商品情報の記事作成にあたってトラブル?発生。
カスタムフィールドの不具合発生!
というのは、セットアップマニュアルにあるような「簡単な説明文」と「商品画像」のカスタムフィールド(下図参照)が表示されないのである。

表示されなければ、編集ページ右上にある「表示オプション」を開いて、カスタムフィールドにチェックを入れれば、TCDのマニュアルにあるように「簡単な説明文」と「商品画像」が表示されるはずだが。

原因がつかめないので、TCDサポートに頼る。現在、回答待ち
土日にサイト作成の作業時間が、たっぷり取れる人にはもったいないが、土日、祝日には回答はかえって来ない。
連休明けの朝一番に回答が送られてきて原因が判明。
メールの回答(下図参照)にあるように、
「custom_field_data」のインポートを正常にしていなかったのが原因。
「custom_field_data.txt」など拡張子をつけてインポートすると商品ページに「商品画像」と「簡単な説明文」が表示されないのだ。

この赤枠の方法をマニュアルに明記しておれば助かるのだが、初心者ならもっとわからないはずだ。なのでマニュアルには赤枠の部分を明記しておくとありがたいと思う。
原因が判明したところでさっそく作業に入って商品ページを確認すると下図のように正常に表示されている。

TCDのよいところはサポートが早いし、問題が解決しなければ、解決できるまでサポートしてくれるので、WP初心者でも安心。
ただし、TCDを快適に使いこなすようになるには、ワードプレスの構造や全体像に慣れておくことをおすすめする。
そこで、TCDがWP初心者のために「はじめてのWordpress無料講座」という動画を作っているので、こちらを参考にすると、TCDに限らず、クールでかっこいいテーマや、賢威テーマなどもサイトつくりが非常に楽になる。