TCDテーマAKEの使い方アドバイスです。FAKEで固定ページをテキストエディタで作成していると、突然、勝手にビジュアルエディタになりHTMLが崩れて困ったことはありませんか?色々なTCDテーマを使っているけれど、FAKEで初めてこのような現象が起きましたた。「ページビルダー」使って作業していると、divタグやspanタグや、改行が消えたり、urlの記述が勝手に省略されて、せっかく作っていたレイアウトが崩れてまた一からやり直したり大変でした。
固定ページならず、改変ページになったようなもんです(汗。TCDに問い合わせるのも面倒だし、あれこれ調べてみると、funtion.phpで、固定ページのみがビジュアルエディタの表示を無効にすることができると教えてくれた池田祐太郎氏のサイトがありました。
解説とおりやってみると、「オッ!解決」となったので、この場を借りてありがとうございます。
TCDテーマにはあらかじめビジュアルエディタを使わないようにできることがわかりました(汗
せっかくのなので、備忘録としてここに書き写しておくことにしますので、同じようなトラブルに遭遇しないように、ご参照ください。
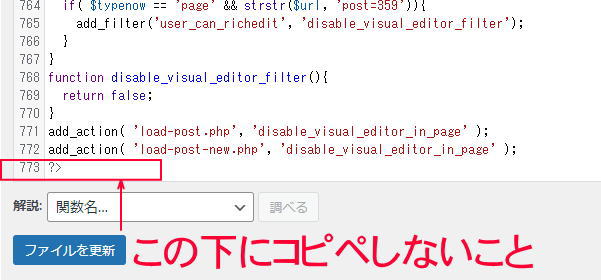
function.phpの任意の場所に次のコードをコピペ
function disable_visual_editor_in_page(){
global $typenow;
if( $typenow == 'page' ){
add_filter('user_can_richedit', 'disable_visual_editor_filter');
}
}
function disable_visual_editor_filter(){
return false;
}
add_action( 'load-post.php', 'disable_visual_editor_in_page' );
add_action( 'load-post-new.php', 'disable_visual_editor_in_page' );
※念のためにバックアップはとっておくことです。
それと、コピペする場合は
<?php この間にコピペすること ?>
一番下にある→?>の下にコピペでもしようもうのなら、サイトが崩れるので慎重に

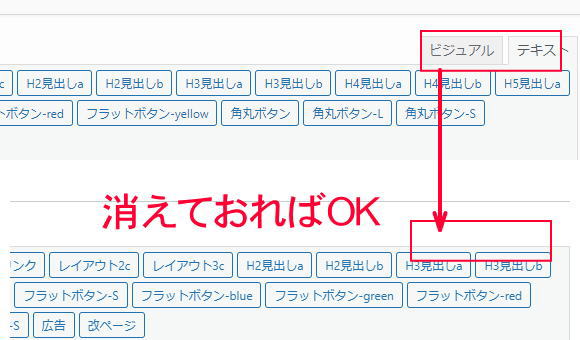
間違いなく、function.phpページにコピペができれば、下図のように「ビジュル」「テキスト』タブが消える。これで一応問題は解決します。

特定の固定ページだけビジュル表示を無効にするには
僕が思っていたのはまさにコレです。つまり特定の個別ページのみビジュル表示を無効にすること。これも丁寧に教えてくれています。(感謝~)
この場合は下記のソースをfunction.phpにコピペします。
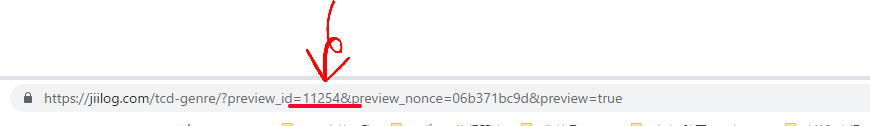
※注意することは、特定の個別ページIDを記述します。
下記のサンプルコードでは、4行目に「post=1」という表記があるので、そこへ、自分の固定ページIDを記述します。
『サンプルコード』
function disable_visual_editor_in_page(){
global $typenow;
$url = $_SERVER['REQUEST_URI'];
if( $typenow == 'page' && strstr($url, 'post=1')){
add_filter('user_can_richedit', 'disable_visual_editor_filter');
}
}
function disable_visual_editor_filter(){
return false;
}
add_action( 'load-post.php', 'disable_visual_editor_in_page' );
add_action( 'load-post-new.php', 'disable_visual_editor_in_page' );


























この記事へのコメントはありません。