2021/02/25 情報を更新しました
ブログテーマの価値というか、使うメリットというのは、利用する人が毎日の投稿を本人が楽しんで投稿ししているかどうかだと思います。やっぱり書き手の感情が文章に現れてくるので、イヤイヤ書いていれば、ちょっと投げやりな文章にもなりかねませんね。楽しんでおれば、読みても楽しくなるし、リピーターにもなってくれる。なので、ブログテーマの価値はやっぱりコレかなと思います。
最近、スティホームになって、ブログを利用する人が以前より多くなったし、ブログテーマの種類も増えました。
僕は、TCDのブログテーマであるOpnionを使っていますが、やっぱり毎日投稿するのが楽しくなります。
デザインのかっこよさはもちろん、発信したい情報が、きちんと整理できるので、あんなこと、こんなことを伝えたいと色々なアイデアも浮かんできます。
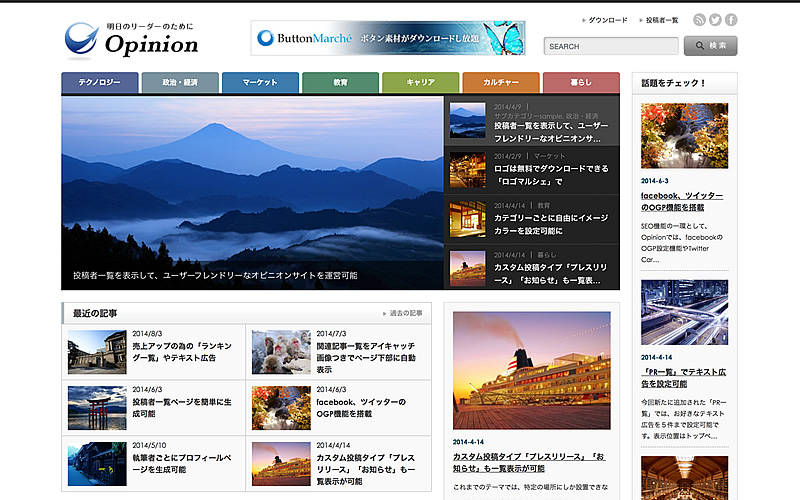
ワードプレスで幅広いジャンルを紹介するニュースメディアや新聞系のオンラインローカルメディアを作るなら、TCDのOpinionがおすすめ。テーマによっては個人の情報サイトとしても利用価値は大きいです。
僕がTCDのブログテーマ「Opinion」を選んだ理由

僕が住んでいる町のタウンガイド(上図)を兼ねた散策ブログを作りたかったのでTCDのOpinionを使用。
なぜTCDを使うかと言えば、「地元の地域ガイドのナンバーワンサイト」を目指している。
なので、訪問者が見やすい、読みやすいという条件にマッチするサイト構成になっているかを重要視しました。
それと1ミリ単位でもサイトデザインが壊れないサイト設計にもこだわった。
それでいて100記事を超えたあたりからマネタイズも感がていたので、内部記事に対して余計な広告スペースがなく、ユーザーにストレスを与えない広告スペースが適切に配置されている設計かどうかもチェックした。
投稿記事数が少ない場合は、オピニオンの体裁はよくないが、20記事以上になれば、デフォルトテーマように見た目もよくなります。
僕の場合最初は他社のテーマを使っていたが、オピニオンに乗り換えて思ってた以上の出来栄えに感動。
毎日投稿するのを楽しみにさせてくれる。
「毎日投稿が楽しくなるブログテーマ」ということは使う側としては非常に重要だ。
新規記事を投稿するには継続するモチベーションがいるが、オピニオンならモチベーションも不要だ。
オピニオンでサイトを作ってみよう
オピニオンでサイト作りをする場合に参考になるようにガイドします。

①ロゴ、②タブメニュー、③ヘッダーー広告、④コンテンツスライダー、⑤最新の記事一覧、⑥カテゴリ広告、⑦カテゴリごとに上から順番を追って解説していきますね。
オピニオンを購入したらダウンロードメールが送られてくるのでメールの内容に従ってダウンロードします。

ヘッダーロゴを作る
①ロゴマーク:デフォルトではサイトタイトルとサイト説明文が表示されるようになっているので、そのままで構わない場合は、ここの操作は不要。
ロゴを作っって、カッコよくしたいなら下図の順番で行う。

①管理画面サイドメニューから、②ロゴのタブを開いて、③あなたが作ったロゴファイルを選択して、④アップロードする。
尚、ロゴ画像サイズ: 横幅 224px, 縦幅 60pxで作ると見た目も配置もベストだぞ~。
⑤アップロードされた画像を確認する。

次に⑥ロゴの配置を確認して、好みで⑦位置を調整する、OKなら⑧設定を保存でロゴの設置が完了!
②グローバルメニューを作ってみよう

グローバルメニューは必要なければ非表示もできます。でもあったほうが訪問者の回遊率が高まってサイト滞在率もよくなる憎い仕掛けですたい。
なので作りたかたさえ覚えておけば便利だからね。

あなたのオピニオン管理画面左メニュから、メニューを選択し、①プルメニューからトップメニューを選択、②カテゴリからグローバルメニューに表示したい「固定ページ」や「投稿記事」「プレスリリース」「カテゴリ」から選んでチェックマークをつけて「メニューに追加」ボタンを押せば、左のメニュー構造に表示される。
僕の地域サイトの場合は、カテゴリをグローバルメニューに表示させています。
この「メニュー」サイドバーやフッターなどにも配置できるので、新規にメニューを作る場合は、④新規メニューを作成して、メニュー名を記入して保存する。
そして上記の手順でメニュー表示したい「投稿記事」「プレスリリース」「カテゴリ」を選択すればよい。
③ヘッダー広告を掲載してみよう

ヘッダー広告のサイズは、どのASPにも用意している468×60ピクセルサイズのいわば標準サイズ(アドセンスもあります)ですね。
この広告を表示するには、あなたのTCD管理画面の「TCDオプション」から、①ヘッダーの広告タブをクリックして、②の箇所に広告コードを貼りつける。

あなた自身が作った画像は③からファイルを選んでダウンロードすれば表示されます。
④スライダー記事を作成する

オピニオンテーマの特徴でもあるスライダー記事を作ってみましょう。
まあ作るという大げさなことではなくて、ポチッとクリックしたりするだけで簡単に表示できます。

管理画面のTCDオプションをクリックして、①トップページタブを開きます。
②スライダ0に表示する記事タイプを選びます。
※記事タイプとは、あなたが投稿(下図参照)した記事を見てください。

僕の場合は表示する記事タイプを「ピックアップ記事」にチェックマークを入れて現在表示しています。
【疑問が起こるかも知れないが大丈夫】
ひょっとすればですよ、投稿記事にどうし「おすすめ記事」「おすすめ記事1」「おすすめ記事2」「おすすめ記事3」「ピックアップ記事」とあって、どれをスライダー記事にすれば良いのか?どうしてこうも細分化されているのか疑問になることも当然です。
僕が検証するに、どれを選択してもSEO的に問題ないです。
あくまでオピニオンを設計する際に、投稿記事をトップやサイドバーに有効に活用するためでしょうね。
深刻に悩むほどのものではありません。
⑤最近の記事を配置するには

ここは新規投稿記事を作成するば自動的にが表示されるので特に問題はありません。
⑥新規投稿記事の横に広告を設置するには

新規投稿記事の横に広告やあなたのオリジナル画像を掲載するには、まず「外観」→①「ウィジット」→②「テキスト」を③「トップページ」の箇所へマウスでドラッグ(薬じゃないよ移行だぞ)する。④テキストに広告リンクを直接貼り込んで保存ボタンをクリックすれば表示されます。(下図参照)

 ※画像サイズは、横300ピクセルで縦は200でも250、300ピクセルでも任意じゃ~。
※画像サイズは、横300ピクセルで縦は200でも250、300ピクセルでも任意じゃ~。
ASP広告は300サイズ画像が多いし、アドセンスでも300サイズの画像リンは揃っています。
簡単だろう~^^
⑦右サイドバーの設置をしよう

僕のサイトで右サイドバーには、新宮町の行政関連のニュースを配置しています。
けど、ここにはあなたのサイトテーマに合わせたものを設置すればいいですからね。
この設置の方法も簡単です。
①ウィジット→②右側に配置したいウィジットを選択して③→右サイドボックスへドラッグして保存ボタンをポチッとやって完了。

ここまでやればオピニオンの体裁が整ってきますぞ~
⑧PR一覧の設定(ここでは年末お役立ち情報にしている)をしよう
この⑧箇所には、アフィリエイトテキストリンクを設置したり、あなたのサイト内のおすすめ記事を紹介することができます。

設置はTCDオプションを開いて、②その他」タブを開いて③「トップページにPR一覧を表示する」に必ずチェックをする。④には、あなたが表記したい記事や広告のタイトルを記入して、④その記事や広告へ誘導するURLを貼り込みます。(下図参照)

同様に、このPR一覧の下に「ランキング一覧の設定」画面がありますが、そちらもやり方は同じです。
ランキング表示したい記事や広告があれば上図を参考にしてください。
⑨こんなことに困ったなら(おすすめカテゴリー記事の設定)をしょう
僕のサイトでは「こんなことに困ったら」「引越し・転居」「新宮町防犯対策」と3つの記事を紹介しています。方法は①TCDオプションを開き、②「トップページ」タブを開いて、③「おすすめカテゴリー記事1の設定」~「おすすめカテゴリー記事3の設定」までの記事カテゴリを選択する。

※あなたがカテゴリを作っていなければ、プルダウンメニューには「未分類」しか表示されません。
TCDが悪いのではありません(笑)
※カテゴリは新規投稿記事を紐づけするものです。
①カテゴリー画面を開き、②カテゴリーを記入し、「新規カテゴリーを追加」ボタンをクリックすれば、③右側にカテゴリが表示されます。(下図参照)

⑨広告を貼って収益化しよう
トップページには2ヶ所広告が掲載できます。
画像サイズは横が300ピクセルサイズで縦は200でも300でもOKです。
僕のサイトではアドセンスコードリンクを掲載しています。(下図参照)

ここに広告を掲載するには、TCDオプションを開いて、「トップページ」タブを開く、②「ページ下部に表示する広告バナーの設定1」と「ページ下部に表示する広告バナーの設定2」に広告リンクを貼ってm画面いちばん下の「設定保存」ボタンをクリックして完了。

ここまでくれば僕が作ったサイトと同じようになります。
95%完成というところだね。
フッターの表示

最後はフッターの表示ですね。フッターも大切な要素ですからきちんと表示しましょう。
フッターにカテゴリやサイト運営者などを色々と表示させる方法は、これまで解説したように「ウィジット」を利用します。

フッターはいわばスーツ姿の足元みたいなところですね。
スーツだけビシッと決めていても靴が運動靴と下駄まるいはよれよれの靴じゃさまりなりませんからね。一度作ったサイトは他人から見られている、ライバルからも見られている。
恥ずかしくないサイトに仕上げるまで、もうひとんがんばいりしましょう。フッターの表示にこだわっているのもTCDの特徴です。